Compare Angular vs React for performance, maintainability, learning curve, and use cases to find out which one suits your needs better.

Quick Summary :- Choosing the right JavaScript frameworks is a real confusion. Especially when you have a lot of options that are super resourceful and capable of facilitating the project requirements. But choosing the one for the right set of projects demands knowledge of several critical aspects. We have covered some of the essential points in this post by making a fair comparison of Angular vs React.
Table of Contents
- What is Angular?
- Advantages of Angular
- What is React?
- Advantages of React
- Angular vs React: A quick comparison
- Detailed Comparison: React vs Angular
- Angular vs. React: When to choose which?
Angular vs React: Which to Choose for Your Front End in 2023?
Some say comparing Angular and React is like comparing apples to oranges. Angular is a JavaScript framework built using TypeScript, while React is a JavaScript library built using JSX. Add a few libraries to React, and you can turn it into a complete framework. But the resulting stack workflow is still very different from Angular, so the comparability is limited.
On the other hand, both React and Angular have component-based architecture, resulting in both having reusable and modular elements aiming to solve similar front-end problems. And thus, there is a never-ending debate on Angular vs React in the development community.
So, which one is better? This article gives an in-depth comparison of Angular and React based on various factors to help you analyze which is best suited for your project.
Simform is a leading web app development services provider building futuristic, scalable applications using modern frameworks and the right tech stack. If you are wondering about technologies to choose from, connect with our development experts to discuss your project dimensions.
What is Angular?
Angular is a development platform and application-design framework built on TypeScript with component-based architecture for building scalable web apps. It has a collection of well-integrated libraries and features, such as client-server communication, routing, and more, that help speed up front-end development. It also has a suite of developer tools to develop and scale projects from single-developer size to enterprise-grade applications.
Angular is a complete rewrite of AngularJS (no longer maintained) from the same Google engineers’ team. However, Angular is constantly updated and is backed by a massive community of developers.
Here are the distinctive features of Angular that set it apart from React:
- Two-way data binding
- Dependency injection
- Virtual scrolling
- Angular CLI
- Built-in libraries
Advantages of Angular
Let’s take a look at some benefits of Angular.
- Strong encapsulation and an intuitive application structure
- Clean code development
- Ease in building, maintaining, testing, and updating
- In-built features like Rxjs and AngularCLI
- Built-in support for HTTP, AJAX, and Observables
- Rapid rendering of server-side
- Support for views that lack browser-side rendering
- Fewer lines of code required due to parallelly running components
- Improved developer productivity
- Increased overall performance of the application
What is React?
React is an open-source JavaScript library for front-end development to build UI components. Its component-based architecture and declarative views let developers create interactive and complex UIs easily. Developers can build fast and scalable apps for all platforms with its “learn once, write anywhere” principle. It is managed by Facebook’s React team and a vast development community.
Here are the distinctive features of React that set it apart from Angular:
- Declarative views
- JSX advantage
- Virtual DOM
- One-way data binding
- Building blocks flexibility
Advantages of React
Let’s take a look at some benefits of React:
- Reusable and more predictable code
- Easier debugging with declarative views
- Faster development time
- Enhanced developer productivity
- Easy migration between different versions
- Support for mobile app development with React Native
- Faster updates with both server-side and front-end support
- Improved load time and performance with efficiently built UI
- Integration with third-party libraries
Angular vs. React: A quick comparison
React and Angular are popular JS frameworks for building complex and interactive web applications. While they share several similarities, some distinct characteristics make them fundamentally different. Let’s compare the two frameworks briefly before discussing the technical aspects in detail.
| Angular | React | |
| Type | Full-fledged structural framework | JavaScript-based library |
| Purpose | Develop dynamic web apps | Build interactive UI components |
| Language | TypeScript | JavaScript (JSX script) |
| Developed and maintained by | Meta and community | |
| Front-end development approach | Extends the functionality of HTML, prefers client-side rendering | Uses XML-like syntax called JSX, slight preference for server-side rendering |
| DOM | Real | Virtual |
| Performance | High | Relatively high (since virtual DOM renders updates much faster & ensures fast runtime performance) |
| Dynamic UI binding | UI binding at plain object or property level | Direct linking of states to the UI |
| App structure | Fixed and complex platform, component-based framework | Flexible, component-based |
| Data binding | Two-way | One-way |
| Dependency injection | Supports dependency injection, allowing for separate lifecycles for different stores | Does not fully enable dependency injection, because each component has its own global state |
| Learning curve | Can be steep for beginners | Relatively small |
| GitHub stars | 86.7k | 203k |
| Ideal use cases | Develop complex enterprise apps, progressive and single-page web apps and websites | Modern and large web apps with frequently variable data, natively-rendered hybrid apps for Android and iOS devices |
Detailed comparison: Angular vs React
Let’s now compare React and Angular in detail.
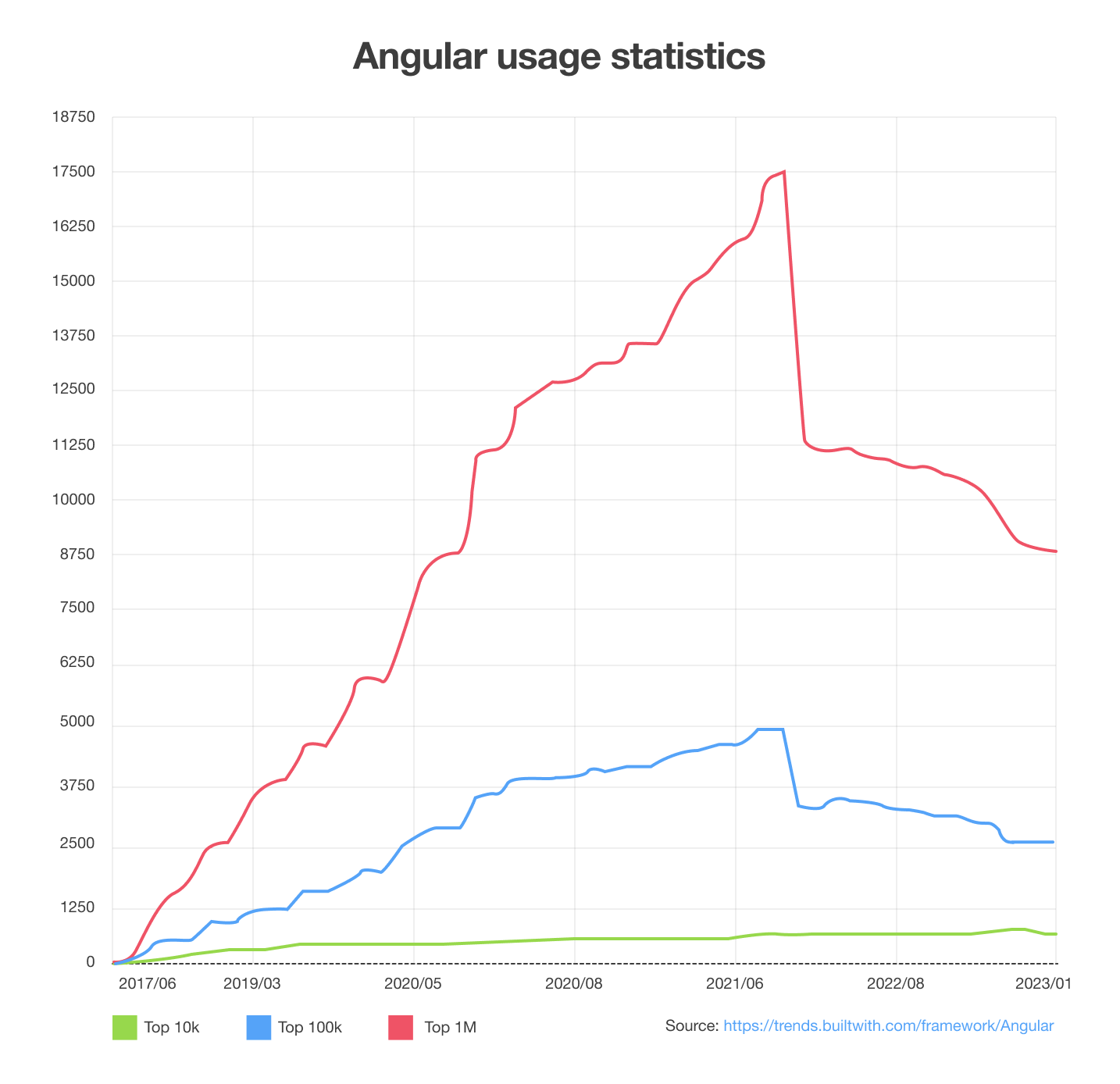
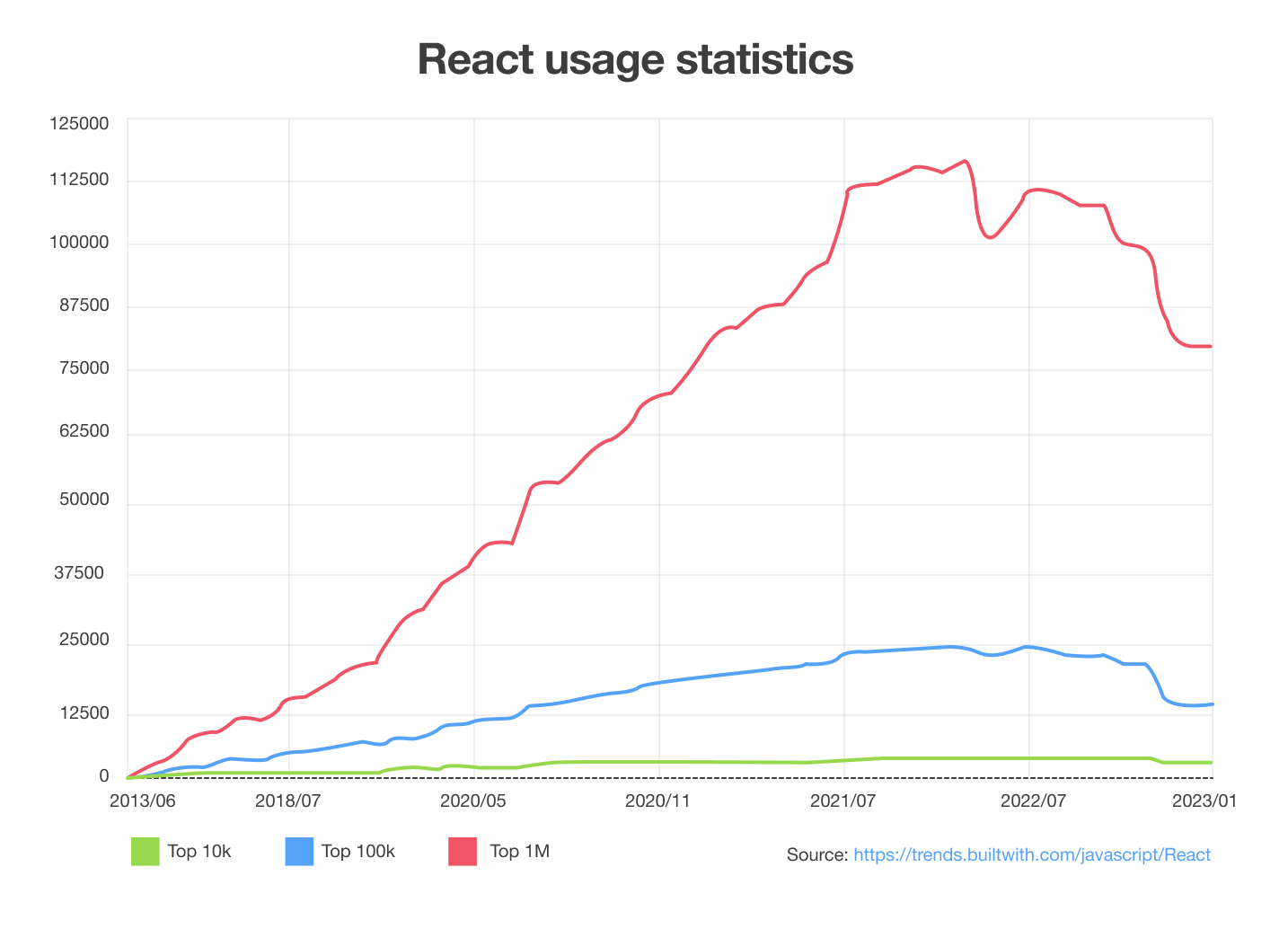
Popularity: Angular vs React
Both frameworks have gained popularity in discussion forums and the developers’ community. But which is more popular? While looking at popular stats, Angular has 86.7k stars, and React has 203k stars on GitHub. And according to a Statista survey in 2022 on the most used web frameworks worldwide, React secured the second spot while Angular was in the fifth spot.
Angular: Since its initial release as AngularJS in the early 2010s, it gained a lot of popularity, especially for building single-page applications. Thus, it is a mature framework.
In 2016, Angular 2 was released, a complete redesign of AngularJS, with many new features and improvements. Since then, Angular has continued to evolve and improve with new releases and remains a popular choice for building web apps. However, competition from other JS frameworks and libraries like Vue.js (a progressive framework) and React has affected its popularity.

React: React is the clear winner here as it has always maintained more popularity on average than Angular. It gives the advantage of rendering optimizations, virtual DOM, and easy migration between versions. Moreover, it has the simplest ways to reuse the UI components, offering an easy way to get tasks done. All these and more features of React have made it the go-to JS front-end framework for dynamic web applications.


Performance: Angular vs React
Both frameworks have distinct abilities to build high-performing web apps. But which is faster? While React has quite a good reputation for boosting performance, Angular isn’t lagging anywhere in the competition.
Angular: Angular has everything to optimize coding practices and leads to an established level of programming that continually enhances performance. For example, optimizing the digest cycle for your proposed code structure is easier with Angular. While you develop the codebase for further modules, monitoring and optimizing the loop can verify the previously assessed changes.
Also, projects that don’t need two-way data binding can be served with older versions of Angular to reduce complexities to a noticeable extent. Moreover, Angular offers $cacheFactory that works better for memorization and can eventually be used for recalculating the data being calculated later. And in terms of rendering of pages, Angular uses real DOM but has a unique mechanism of change detection combined with zones that makes web apps faster.
Check how we build a highly performant Angular app for the food truck industry.
React: React boasts of a virtual DOM, one of its most sought-after features for application performance. It allows front-end developers to make changes without having to rewrite the full HTML document. This ensures speedier performance by rendering updates faster and refreshing data faster on web pages.
The reusability of components is another aspect of React that gives it a competitive edge. It can be a critical issue when your developers working on different projects are dealing with complex logic and cannot reuse it again in the projects. React can solve this issue by allowing developers to reuse system components.
Reusing React components is also common among designers since it doubles the productivity and optimizes coding practices – starting from the finest components like the checkbox and the button, moving to the wrapper components, and reaching the root components. Such practices ultimately lead to consistent app performance and facilitate code quality and maintenance regardless of the project’s complexity.
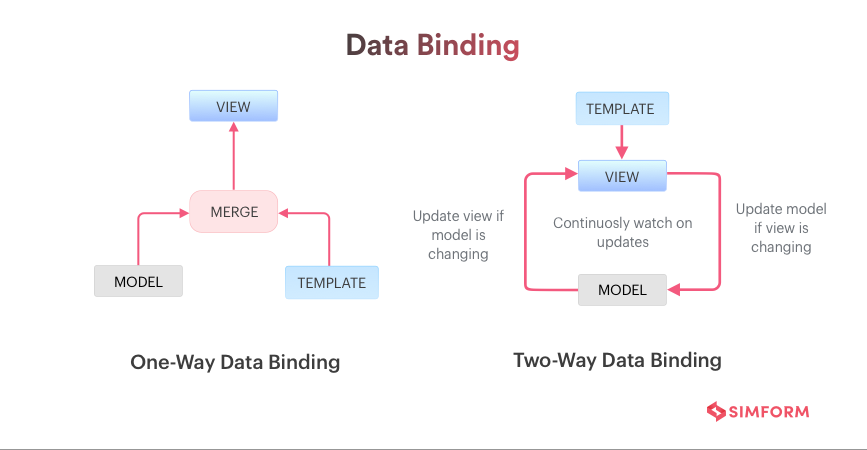
Data binding: Angular vs React
The biggest difference between Angular and React lies in state management. React depends more on state management libraries such as Helmet and React Router. Angular has built-in data-binding, whereas Redux library usually augments React to provide unidirectional data flow and work with immutable data. Which is better?
Angular: Angular uses two-way data binding, meaning that the model state changes automatically whenever any interface element changes. This keeps the two layers updated with the same data.
Angular binds the HTML element to the model variable and not just displays it but also changes it in the backend. It helps coordinate the two data models of a framework, which helps create an interactive user interface without the programmer’s intervention of several callbacks and extra efforts.
Two-way data binding is the most efficient technique for fetching data from large ERP-based software like medical software, accounting, and other software that demands highly complex requirements. Thus, Angular’s bidirectional nature makes it easy to build ERP software.

React: It uses one-way data binding, which renders the modifications in the interface model only after the model state has been updated first. And whenever the UI components get changed, the model state remains the same without any changes. This unidirectional data flow gives React developers more control over the web and mobile apps.
React library does not follow the automatic approach to data binding and lets developers fall into the nitty-gritty of complex handling of objects. However, it uses one-way data binding with two-way data binding helpers to manage heavy parsing work and extensive data manipulation.
Code quality and maintainability: Angular vs React
Angular: At Simform, we leverage tools like AngularCLI to scaffold, build, and maintain high-performing Angular applications. Moreover, integrations like Angular Core, Angular Material, etc. have made our Angular project deliveries more effective and code quality better.
AngularCLI reduces the learning curve and also allows Angular developers to predict compilation behavior. It generates smooth builds and reduces the iterating efforts of developers which usually leads to bad code quality in the end.
Here’s a tweet by an Angular expert, Kevin Kreuzer:

We’ve often seen developers dealing with serious maintainability problems whenever combining HTML and JavaScript is difficult due to a lack of modularization. Angular resolves these problems by enabling maintainable JavaScript code. It provides an HTML extension to deal with such problems, and as a result, saves a lot of precious development hours.
React: It has many aspects that not only increase code quality but give an identity that is different from all other web frameworks. For instance, using Display Name string to debug the messages will let you distinguish the components. Moreover, developers can focus on modern JavaScript and worry less about framework-specific code.
Maintaining code quality in React is easy because of the code review practices it allows by providing Linters. It helps in generating identical coding practices among the developers in an organization since Linters follows a strict set of rules that keep the codebase consistent.
React allows developers not to rewrite the same code and get confused between the code review comments. Instead, React has made them develop a code that works among small modules without becoming redundant in practice.
React doesn’t let developers write code in splits and makes it super usable by computer but also makes it intelligible for other developers. Since it facilitates building custom React components, it is easy to render the uncontrolled input fields and recognize the components easily with unique naming conventions.
Server-side rendering: Angular vs React
Angular: With server-side rendering, Angular renders the application by creating a static view before it gets fully interactive. It is up to you how cleverly you use the combination of JSON and client-side caching to increase server-side performance. Nothing beats Angular when it comes to reducing the traffic between client and server.
React: To make your application SEO-friendly, you would need to render the application to the server. React does it with ease with the help of some specific functions. You can do it by calling the RenderToString function instead of calling Render. Unlike other JavaScript frameworks, React is not that rigid a library and offers substantial flexibility.
Alternatively, you can also use renderToStaticMarkup to avoid creating DOM attributes such as data-react-id, which is useful for creating a simple static page generator. The most prominent example of React application is Facebook, with super high-speed rendering and better functions even at a mediocre internet connection.
Testing in Angular vs React
Angular: Testing in a dynamically typed language like JavaScript makes achieving 100% of testing goals difficult. That is why code written in JavaScript has to undergo a strong set of tests. Angular has multiple features, such as isolation of the unit code, and is written with all the concerns keeping testability in mind.
For instance, the in-built Angular feature, i.e., dependency injection, makes it easy to decouple components for testing and mocking.
While Angular provides testing and debugging for an entire app project with a single tool, React requires a set of tools to perform different types of testing.
React: While writing tests, mocking the parts that do not already exist in the testing environments is preferable. Tests can spy on the other parts of the function and predict their interactions with them. It is the mocking of data or functions, and it is quite helpful in avoiding flakiness in data fetching. In a nutshell, tests are very much predictable in React due to the availability of mocking functions.
React executes test suites continuously to run test cases as a part of the development process. It also offers test runners like Mocha, Ava, and Jest that are capable of running tests while already running the development process.
Optimizing the bundle size: Angular vs React
The file that must be downloaded at the initial page loading is a bundle file. The larger the bundle file size, the longer it takes for browsers to load a webpage. Hence, optimizing it as much as possible is crucial, as it can improve or impair an application’s performance.
Angular: Angular applications use a compilation process to run in a browser because a browser does not directly understand its components and templates. The compiler adds understanding between the browser and the code in the bundle file. However, an increase in the bundle file size can affect the loading time and reduce performance.
For faster rendering, Ahead-of-Time (AOT) can be used as a part of the workflow. While it isn’t the default option from Angular, it can always be activated through the CLI by switching to the production mode. AOT converts the Angular HTML and TypeScript code into efficient JavaScript code during the build phase before the browser downloads and runs that code.
React: Bundle file size especially matters for building a large app to run smoothly. And analyzing it is the most important thing when optimizing the application codebase. When you overlook the bundle size with a tech stack like React, you may have to start worrying about it as the app gets larger.
Ultimately, what began with a few components initially becomes a huge file in production if you add new pages and features constantly. Code-splitting and compression can be impactfully used to optimize increasing bundle sizes in React without affecting the app’s performance. For more information on ways to optimize bundle size in React, check out this article on how to optimize the performance of your React app.
Learning curve: Angular vs React
Angular: It is vast and dynamic. Developers may find it challenging to cover many topics in Angular at first, but it is worth giving time in the initial phase to enjoy the ease of development that comes with Angular. It starts from primary elements such as directives, modules, components, services, dependency injections, and more. The learning curve for Angular is comparatively higher than React during the initial phase.
So which is easier? It is ideal to pick the tech stack based on the requirement of your upcoming projects. However, Angular is winning the ground when it comes to solving the toughest of problems in large-scale applications.
React: The most basic and primary things to learn in React are writing components, managing internal states, and how to use props for configuration. Developers may find it a little unusual to write during the initial stages, but since it doesn’t add complexity, it’s a favorable tech stack.
React won’t ask developers to learn and fall into the complexities of learning logical structures (that may be the reason behind increasing React demand in developers), but by learning the basics along with state management and routing library, you are all set to start building the applications.
It is evident that both these technologies have so much to offer in terms of features, a suite of tools, and performance, making it even more confusing for development teams to choose one over the other.
Angular vs. React: When to choose which?
Angular: Angular speeds up front-end development and is known as the standalone solution for building the quickest data-driven web applications. Since Google’s Angular team is maintaining it, it is reliable and stable with massive community support. Below are some ideal use cases for Angular:
- Design, maintain, and scale up large and complex applications (Angular’s use of components and directives makes it easier)
- Build featureful elements and create customizations for the elements
- Develop enterprise-scale and mid-level projects where you won’t require additional integrations of plugins and setting up third-party integrations. Adding external elements would add more complexities and a longer period, which is not recommended for complex requirements.
It is also ideal to choose Angular when you:
- Need to develop feature-rich, enterprise-grade applications
- Have application complexity from low to medium-level
- House developers with good knowledge of C#, Java, and versions of Angular and want higher productivity
- Want to build applications such as video streaming apps, e-commerce apps, real-time data apps, user-generated content-focused apps, and more. For instance, Forbes and Upwork are two popular names using Angular to manage heavy pages.
React: It is used for handling the view layer of the application, and developers prefer it to build reusable UI components. It is fast and scalable to change the data without reloading the page. React was first used on Facebook and later was implemented in the Instagram news feed. Most large-scale applications are using React to load the data without refreshing the pages. Other ideal React use cases include building social networking apps, data visualization tools or dashboards, retail and e-commerce apps, and more.
It is also ideal to choose React when you:
- Want to build customized or personalized app solutions
- Need an application with multiple events or sharable elements in your app
- Have developers with good expertise in JavaScript, HTML, and CSS
- Want to develop cross-platform mobile apps
Check how we improved the online web experience for International Hockey Federation (FIH) using React.
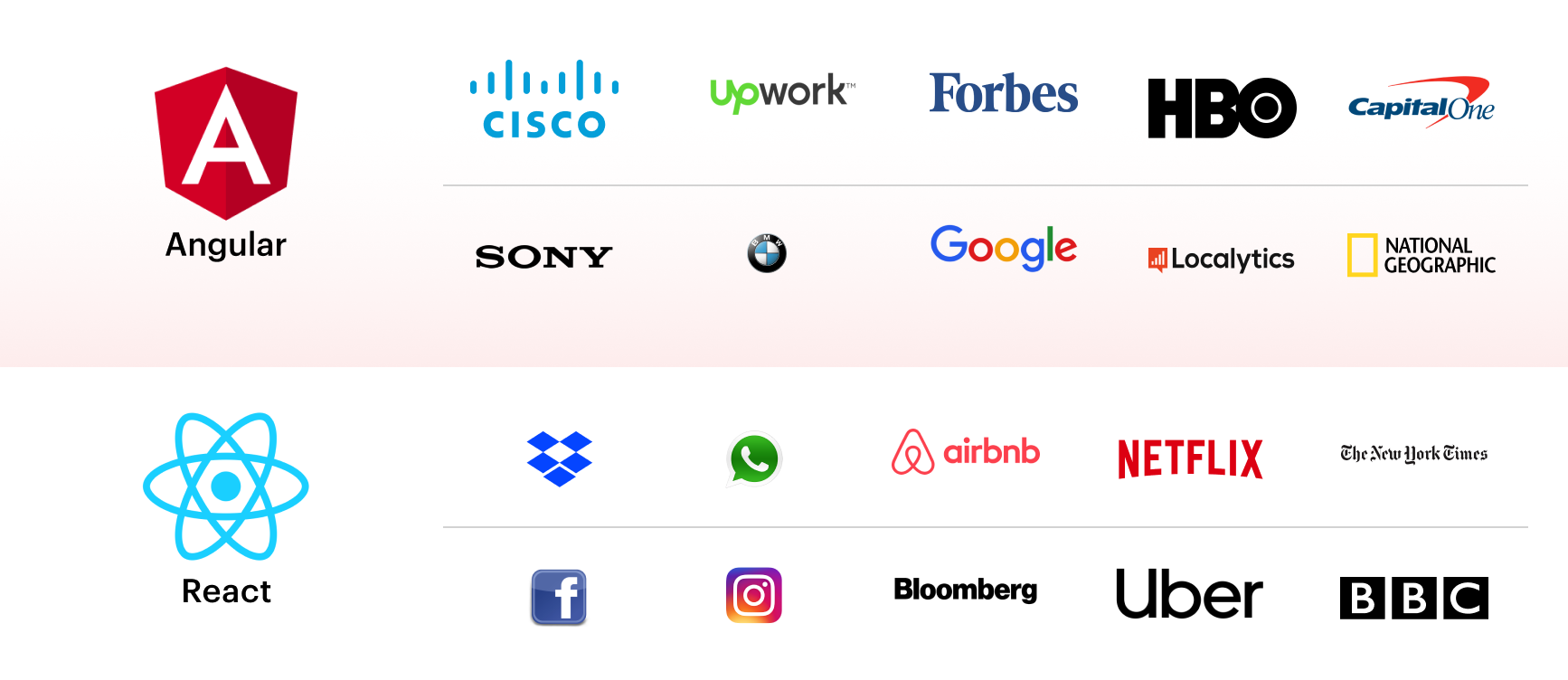
Angular and React have made significant applications for some major companies in the world. You can check out a few of the big brand names in the image below.


Get in touch
Simform provides you with top performing extended team for all your development needs in any technology. Let us know how we can help you.
So, which is better?
All in all, both can be the right frameworks are great for building modern mobile and web applications with component-based architectures. Choose the one that best suits your project functionalities, preferred programming paradigm, project workflows, and the skills of your developers.
React is somewhat choosing an easy way to get the job done since it hasn’t much to do with organizing HTML but instead has the simplest ways to reuse the UI components. While Angular is capable of handling multiple things on its own without depending on any additional help, it may seem tricky at first. However, the benefits foresee the more extended concept and outweigh the time invested.
React is a go-to option for one pizza team since they would want to build an application out of a small learning curve. While building an enterprise-grade application with big development, teams can choose Angular since the bigger learning curve is no bar for them.
Leave a comment